“The Page Experience Update” started rolling out on June 16th, 2021, as a broad core algorithm update from Google.
Page experience, according to Google, is a set of indicators that reflect how users perceive the experience of engaging with a web page beyond its informational content value on both mobile and desktop platforms.
Some of the major tweets from Google after the rollout of the update are:
Google doesn’t want to be a bad matchmaker. They want customers as much as any other business. They didn’t recruit billions of daily users — viewing 30 billion paid ads — by sending people to sloppy websites.
User experience is important because there’s way too much competition online. If your website is difficult to navigate, the user will get frustrated and transfer feelings of hatred toward the brand.
However, with the 2021 and beyond Page Experience updates, they are introducing three new metrics to measure speed and overall page experience. These new metrics are known as “Core Web Vitals.”
It includes Core Web Vitals, metrics that analyze a page’s loading speed, interaction, and visual stability of a website design layout under realistic circumstances.
It also incorporates the current search signals like mobile-friendliness, HTTPS, and intrusive interstitial restrictions.
Hence Page Experience
As Mentioned, Page Experience will combine existing UX signals with another set of metrics called Core Web Vitals. Existing UX-based ranking metrics include:
- Mobile-friendliness
- Safe-browsing
- HTTPS-security
- Intrusive interstitial guidelines
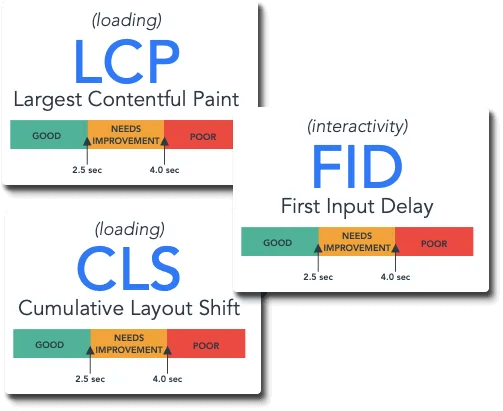
- Core Web Vitals consists of three metrics:
- LCP (Largest Content full Paint)
- FID (First Input Delay)
- CLS (Cumulative Layout Shift)
We will discuss in-depth all these below. Just Hold on…
How does Page Experience affect ranking clarified by Google?
While page experience is important, Google still strives to rank pages with the best overall information, even if the page experience is poor. But on the same note, a great page experience does not overrule great page content.
However, in cases where many pages have similar relevance, page experience can be much more important for search visibility.
What Is the Importance of Page Experience, or why it should matter?
Below is the graphical representation showing how all of these areas should be developed around the user to create a great user experience:

Deep Web Experience and Page Experience Core vitals are not simply a buzz or trending word that will not fade away, or brands can ignore them.
Brands or business owners (mid-to-large) need to make serious efforts beyond considering only the sales conversion metrics.
Core Web Vitals are another set of metrics combined with existing user experience (UX) signals in Page Experience.
Even though Google’s focus on user experience and computer-human interaction research is not new as ongoing research work, Google is a huge company that makes many products and services mutually based on human and internet-based experience.
Google is known for being an innovative powerhouse and often leads the charge on changes and technological advancements in the SEO sector with its frequent algorithms updates daily, be it a major or minor update targeting a specific set of domain niches like BERT, EAT, YMYL, or Affiliate sites with two updates one in 2021 and second in march 2022.
Today, the internet is more than just another marketing tool; it’s a new dimension in which people live their lives. Scientists and engineers will get involved in this with the best UI UX metrics, combining them with technical aspects.
User experience is important because there’s way too much competition online. If your website is difficult to navigate, users will get frustrated and feel animosity toward the brand.
As there is so much competition on the Internet, user experience is critical when more than 400 million other images are chosen.
Your customer isn’t going to wait for an image to appear on your site gradually. User frustration and negative feelings toward the brand will ensue if your website is difficult to navigate.
According to Google Support:
Longer page load times have a severe effect on bounce rates. For example:
- If page load time increases from 1 second to 3 seconds, the bounce rate increases 32%
- If page load time increases from 1 second to 6 seconds, bounce rate increases by 106%
Complete Recent Updates on Page Experience Update
Many people ask, “What are the most important areas of the “WEB CORE VITALS?”
There are three new Core Web Vitals:
1. The largest content full paint (LCP),
2. The first input delay (FID),
3. cumulative layout shift (CLS).
In addition to being lightweight ranking signals, these new metrics will help website owners keep an eye on and improve their websites’ loading speed, responsiveness, and stability. This will help users have a better experience on their websites (UX).
“Providing a smooth journey for users is one of the most effective ways to grow online traffic and web-based businesses. We hope the Web Vitals metrics and thresholds will provide publishers, developers, and business owners with clear and actionable ways to make their sites part of short, interruption-free journeys for more users.” : Google
Let’s discuss them one by one in-depth:
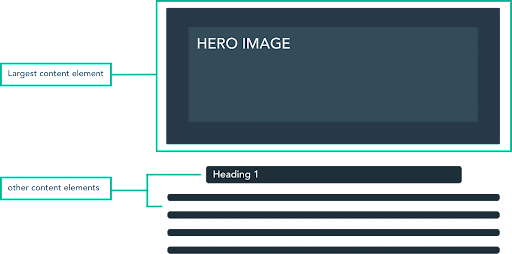
01. Largest Content Performance (LCP):
The first metric measures how a user perceives the initial load, which is to say, how long it takes for a user to see the content on the page.
Largest Content Performance (LCP) indicates how long it takes for a page’s largest visual content to load.
The length of time it takes for a web page to load effective content is the LCP.
If your website takes more than four seconds to load, you’re in trouble. A decent LCP will take less than two and a half seconds to complete.
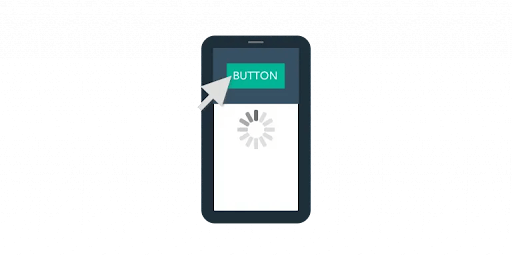
02. First input display (FID):
Next, we have the first input delay metric, which tells us how long it will take for a person to get a message. This tells you how quickly a page can be used.
FID stands for the time it takes a website to respond to a user’s input. This is called the FID. For example, suppose someone clicks an interactive element. How long does it take for the computer to register that click and respond to the person? In general, a response time of 100 ms or less is ideal, and more than 300ms is a big deal.
A slower FID means that when you try to click something on a web page (like a button), it takes a while for it to respond.
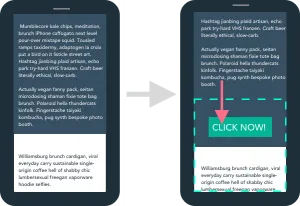
3. Cumulative layout shift (CLS):
The last metric in the Core Web Vitals is how much the layout has changed over time. This metric tells you how stable a page is.
This metric assesses the stability of a page.
Suppose you were trying to read an article and the page moved, so you had to find your place in the article again. That was a page layout shift. People talk about how a page’s layout changes as it loads. This is called “cumulative layout shift.”
The cumulative layout shift is the total change in the layout of a page as it loads.
The Core Web Vitals metric for cumulative layout shift has changed since May 2020. Google uses a complex algorithm to determine the best way to measure CLS, and their initial research involved examining hundreds of websites. When webmasters and developers started making changes to improve their CLS scores, the results were mixed. Google fixed the issue by changing how they collect data for the CLS metric.
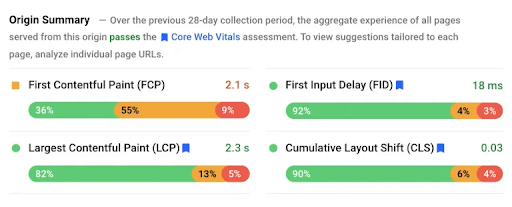
THE PAGESPEED INSIGHTS
It shows an overall score at the top of the page based on Lighthouse data. Then, right below that score, a section talks about data from the Chrome Users Experience Report. Next, you can see the scores for each of the three Core Web Vitals and the First Content full Paint. Finally, a note also says if the URL passes the Core Web Vitals assessment based on data from the last 28 days.
“The Chrome User Experience Report does not have enough real-world speed data for this page.” This message may show up when you are testing a URL. This is because Google collects anonymous data for the report, and there must be enough page loads for the report to get enough data. This is why.
LCP: A score under 2.5 seconds is considered “good” or passing.
FID: a score under 100 milliseconds is considered “good” or passing.
CLS: A score under .1 is considered “good” or passing.
How Does Poor Web Vitals Score and Page Experience Effects Website:
According to Google and industry research:
01. There is a strong association between good user experience and conversions.
As an example:
Pages that loaded in 2.4 seconds converted at a rate of 1.9 percent.
The conversion rate was 1.5 percent at 3.3 seconds.
The conversion rate was less than 1% at 4.2 seconds.
The conversion rate was 0.6 percent at 5.7+ seconds.
02. Longer page load times have a significant impact on bounce rates.
For example, if the page load time increases from one second to three seconds, the bounce rate increases by 32%.
If the page load time increases from 1 second to 6 seconds, the bounce rate increases by 106%.
03. Regarding the link between the first content full paint and the revenue:
On mobile, customers who saw speedy rendering times generated 75% more revenue than average and 327% more revenue than slow users.
On desktop, customers that saw speedy rendering times generated 212 percent more revenue than the average and 572 percent more revenue than slow users (ALDO Case Study).
Overall Conclusion on Effects (both Positive and Negative):
Sites that don’t have a good user experience will find it even more difficult to rank well and get traffic from the search results that are most important to their businesses because of this new page experience change.
Google will put a badge right in the search results for sites that have a good user experience, so it will be interesting to see how people react and if they’ll be more likely to skip or ignore sites that don’t have this badge.
Here’s a Reminder tweet from GOOGLE in 2021:
“We believe that providing information about the quality of a web page’s experience can be helpful to users in choosing the search result that they want to visit. As a result, the snippet or image preview helps provide topical context for users to know what information a page can provide. Visual indicators on the results are another way to do the same, and we are working on one that identifies pages that have met all of the page experience criteria. We plan to test this soon, and if the testing is successful, it will launch in June 2021, and we’ll share more details on the progress of this in the coming months.” – Google Search Central.
Tips to Improve Page Experience Core Web Vitals and How to Fix the Common Mistakes By SEO Webmasters
Trying to improve your Core Web Vitals is a job that requires a lot of technical skills. If you aren’t a developer, you might want to delegate the responsibility for these scores to a member of your team, hire SEO experts, or use software that can improve these scores.
Understand what your site is going through before you do anything else. For example, even though your site might be good at Cumulative Layout Shift, it might be bad at First Input Delay and the Largest Content full Paint.
Page Speed Insights can help you figure out where your site stands on all three of these metrics and what you can do to improve. Then check out the Core Web Vitals report in Google’s Search Console to see which URLs need to be fixed.
If you score in the “green” on all three metrics, you passed the Core Web Vitals assessment, and you can keep track of these numbers every week in the run-up to the update. Otherwise, getting good page speed is usually not a “set it and forget it” project. Instead, it takes a lot of attention.
To improve your score on the Core Web Vitals assessment, if you are scoring in the “orange” or “red” on any of the three metrics, read through these tips and open the report that comes with it. Then, you can figure out which URLs need to be fixed.
Other things to think about:
There are also other things to think about. Many of these were already in place before Page Experience came out. It’s now more important than ever to fix them.
Mobile-friendliness:
It has been important to be mobile-friendly for as long as people have used mobile devices.
HTTPS:
Secure browsing is one of Google’s top priorities, which is why having an SSL certificate is important.
Safe web browsing:
The SEO webmaster’s job is to cut down on fraud and protect people’s privacy.
Popups should be removed:
Remove anything that could be interpreted as an intrusive interstitial, such as annoying pop-ups or redirects.
Clean up your backend code:
You can make several changes to your backend code to improve loading speed and overall user experience. You can, for example, eliminate unused JavaScript, rely on modern file formats, and replace large JF libraries with local CSS and JS libraries.
Make use of a good caching plugin:
The right caching plugin can cache your site’s data, allowing it to load much faster for repeat visitors.
Also Check-out: What is Bert Update & Its Impact on SEO
Conclusion
Google’s Page Experience is here to stay, and it’s likely to evolve significantly throughout its existence. So optimizing your site for the initial rollout should be your top priority for the time being in 2022 and coming years.